SpiderTab

Working on personal projects is what I am enjoying the most. As the last year has been pretty hectic with 3 months of internship in New York at Bloomberg, 3 months of internship in Cupertino, CA at Apple, more than 5 freelancing projects (react-node apps, react-native, swift...), getting my Bachelors in Computer Science and starting a full-time Data Science Master at EPFL ... keeping up with also creating personal projects has been a challenge.
In order to learn more about how Web works, I decided to create a Chrome Extension.
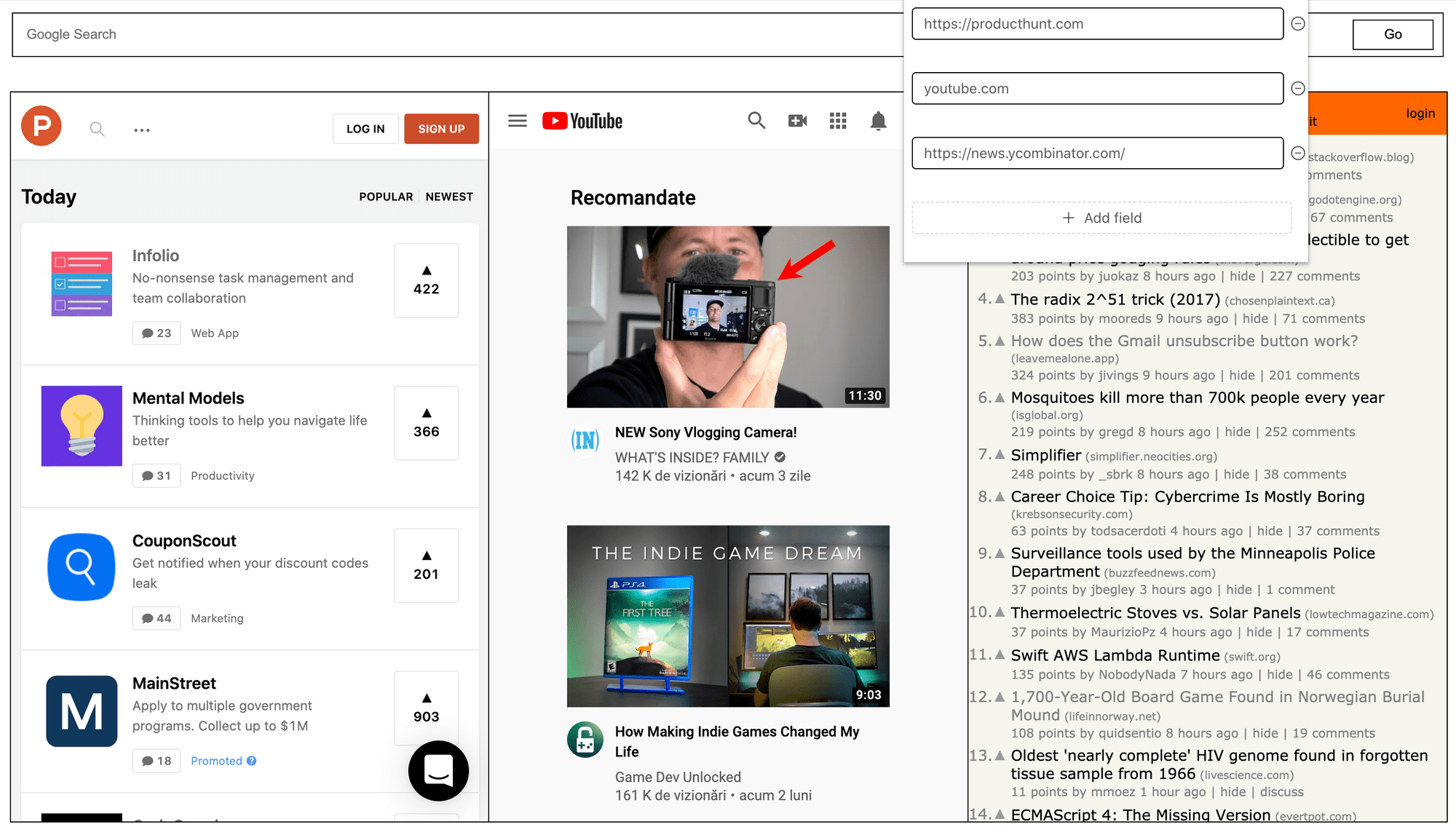
It allows users to easily see their favourite websites every time they open a new tab.



During the past few years, I learned how important it is to simply build an MVP and then ship it as soon as possible. That's exactly what I did, thus the reason for this extension being focused on doing the bare minimum ( but to do it well ). As the next steps I want to:
- integrate an URL autocomplete
- allow users to specify the ratio of the webpage's width
- allow users to toggle on/off the apparition of the google search input form
As I said, I already submitted the application in the Chrome Extensions Store and waiting for it to be accepted. Once this happens the next step is to officially launch it on ProductHunt.

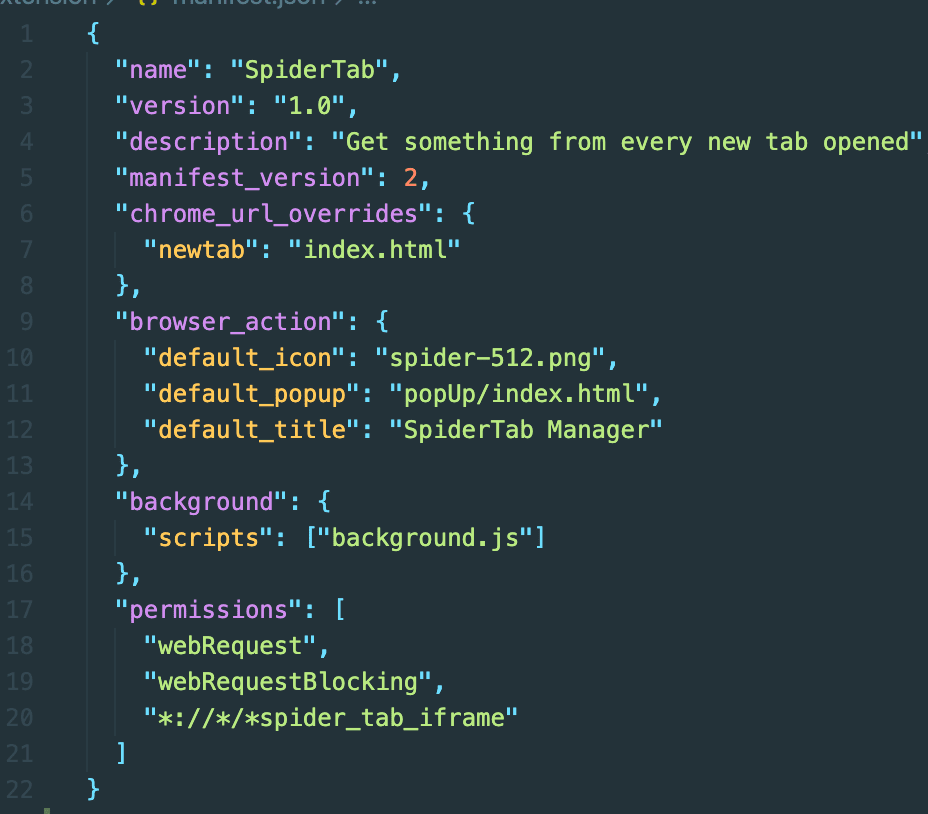
Architecture
The app has three main parts, the actual page that is rendered by the browser when you enter on a New Tab, the pop-up that allows users to manage the list of websites and another script that does some magic to allow the iframes to render successfully (which I am going to talk in more details below).

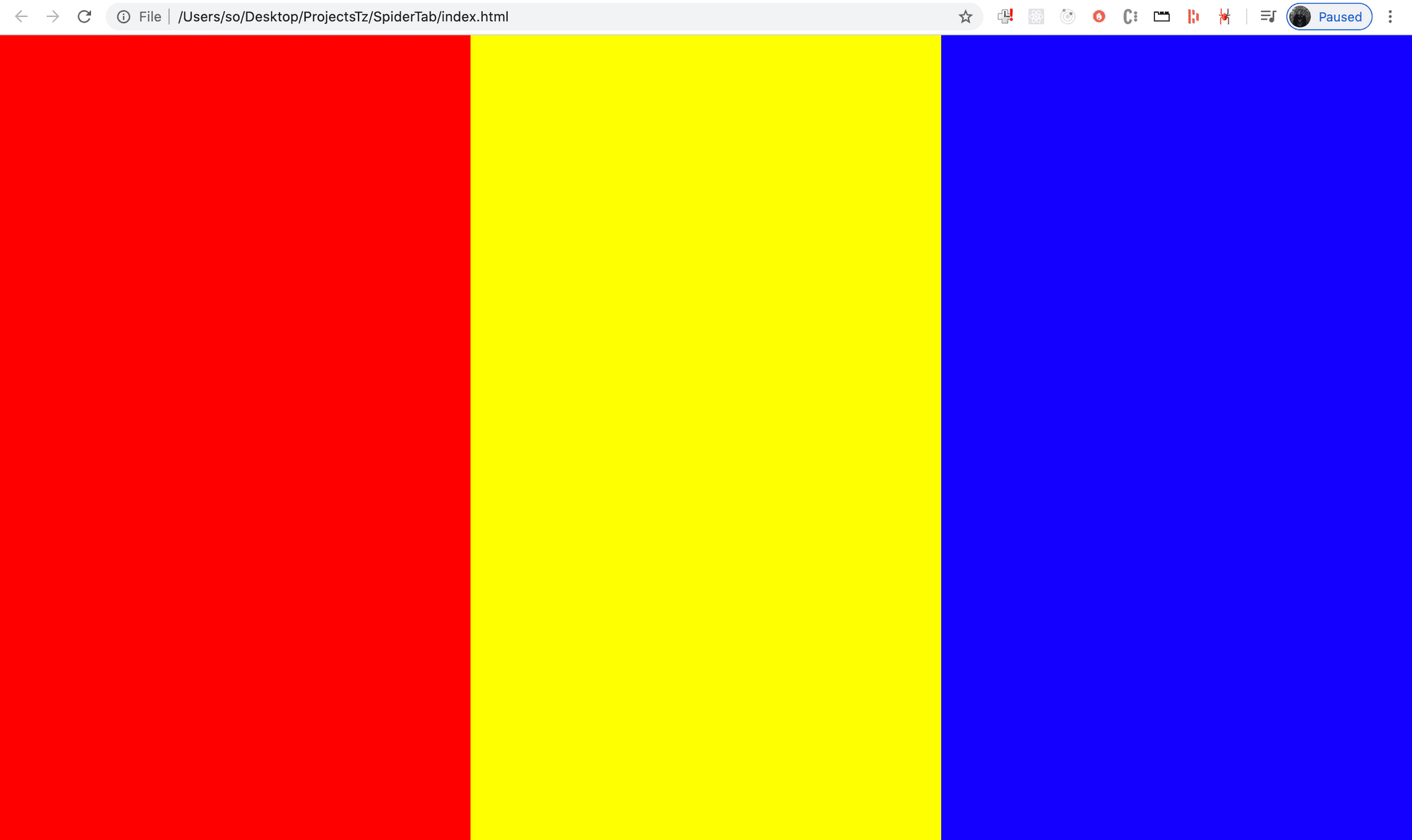
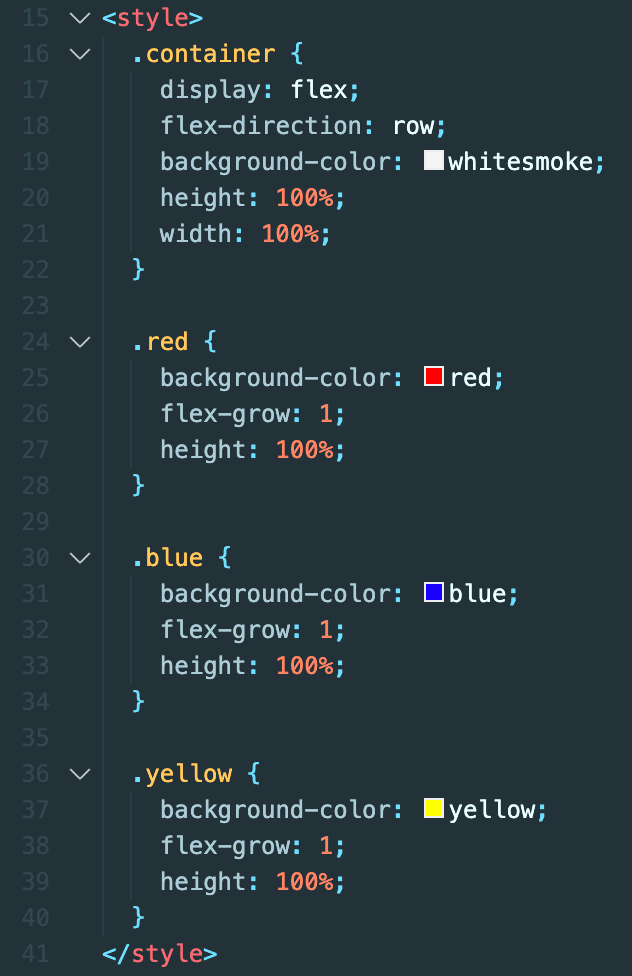
The New Tab Page is written in simple HTML, with no fancy libraries. The actual web pages opened inside of it are rendered within an iframe and the layout is done using Flexbox.
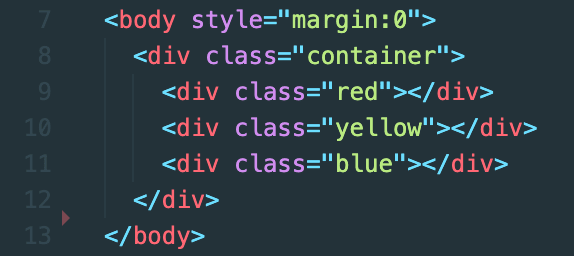
In big lines, this is how the UI is structured, a container that has row flex-direction enabled is going to contain all the iframes, and all the iframe are going to have the same width as their flex-grow attribute is set to 1.



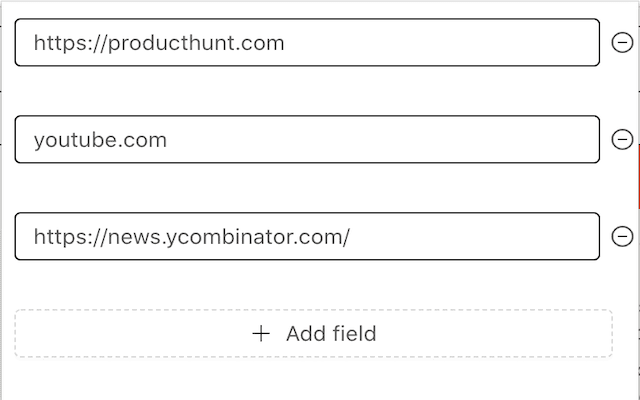
The pop-up part is written in react (even though the same strategy with plain HTML would have worked), it is only a form that allows you to do CRUD on a list of URLs.
The more interesting bit is how these two parts of the application communicate, and this happens through the local storage.
The challenge: rendering the iframes
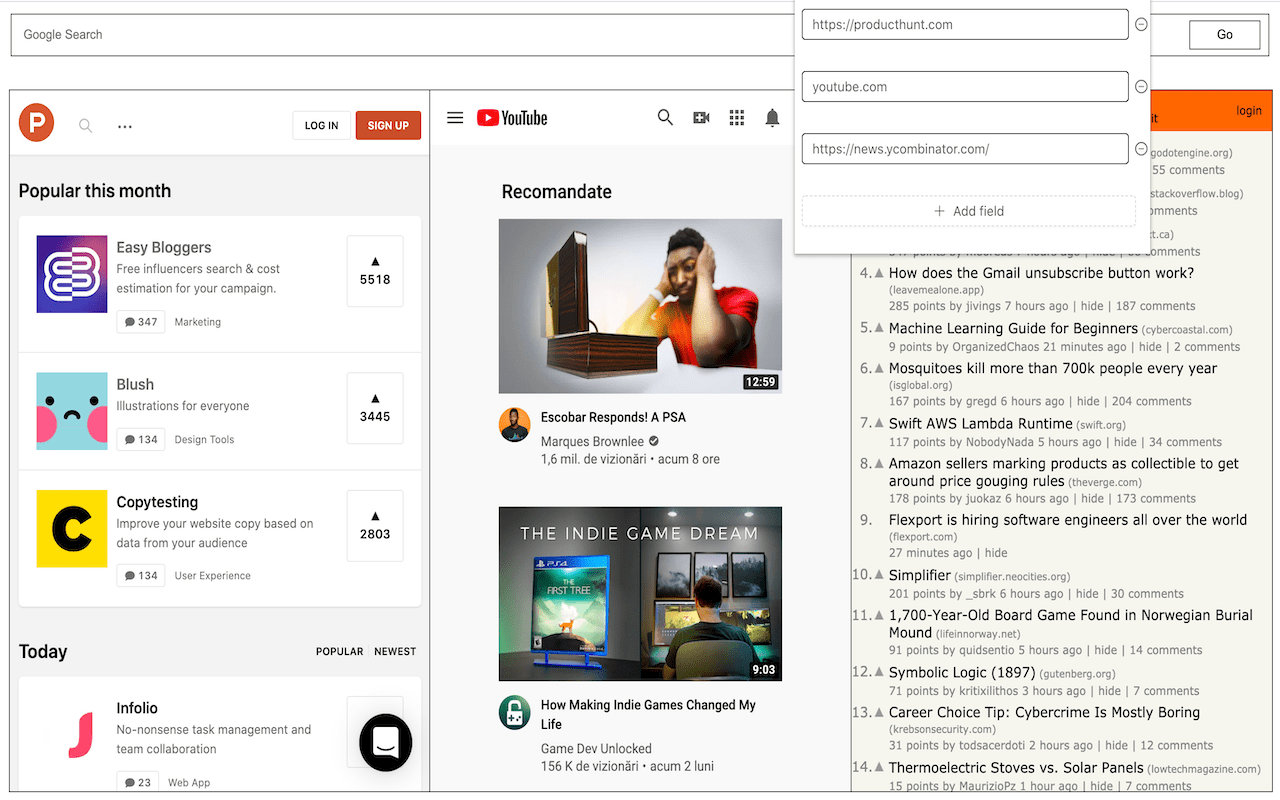
Initially this was my first result:


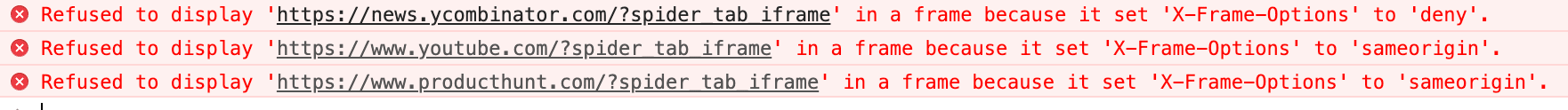
All my pages would actually refuse to render so I started thinking if actually what I want is possible, but there are still some people who do it ...

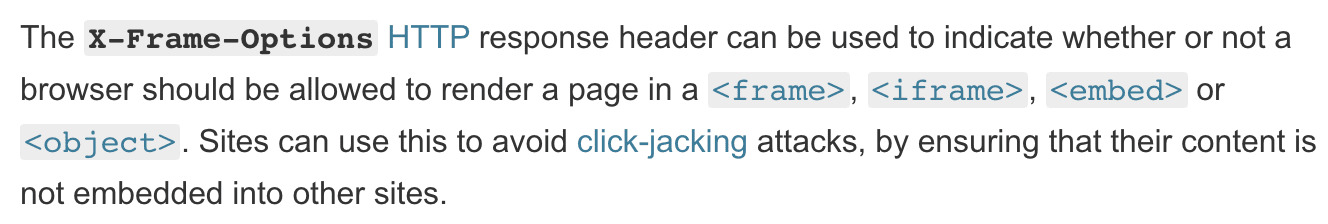
Apparently, as some websites prefer to disallow people to use iframes with their website, when a X-Frame-Options flag is set to deny or sameorigin, Chrome will refuse to display it.
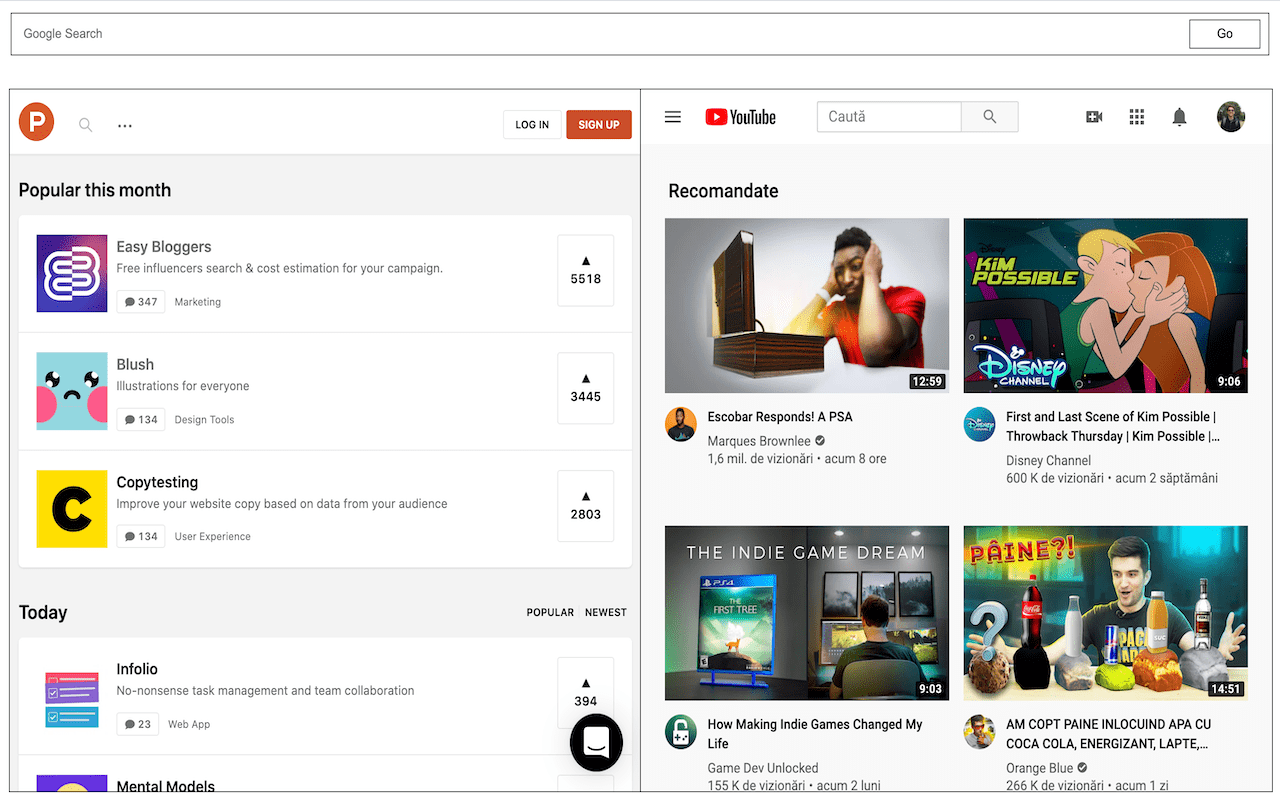
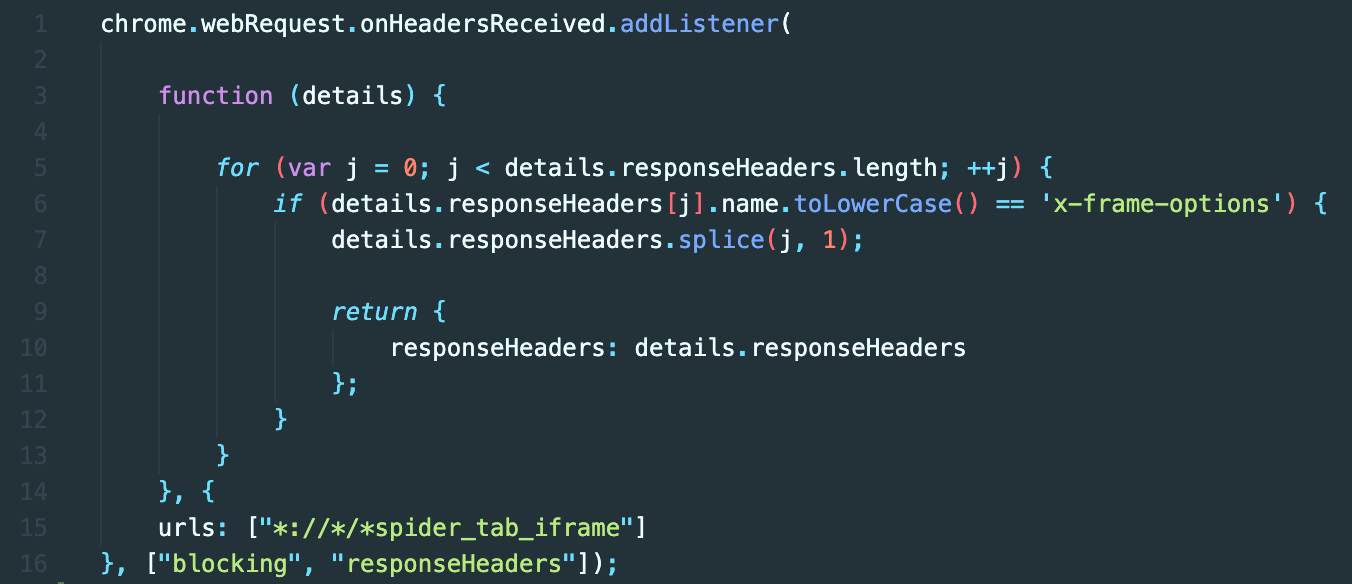
The solution to this problem was to intercept all the responses from the iframe 'render page' request that SpiderTab is making and simply delete the x-frame-options header.
On the grounds that in order to intercept requests and responses, one needs to specify certain permissions, whenever I am making a request to render an iframe I am appending a specific string that would more than sure be used only by this extension: the presence of the GET URL parameter spider_tab_iframe.

This approach works but it will lead to longer waiting time for the app to be release on the Chrome Store.
Until then, feel free to manually download it from the SpiderTab Github Repo and install with from the chrome://extensions url

Project completed in the Spring of 2020
Thanks